如何依据人的本能进行设计?

译者注:本文来自uxmag.com,作者提出产品设计不仅要“看上去不错”,也要“用起来感觉很好”。这就需要从深层次去分析人的内在直觉与本能特点,在闭环体验中寻找机会激发用户内在动力,给予正面丰富的反馈,从而提升用户的满意度。
文中的一些观点很有启发性,例如:无限的关注微体验,这种关注可以细致到去探究一次点击、一次拖拽的过程中究竟发生了什么,这些细节中往往就存在着 创造惊喜的机会,如path精妙的弹出式导航设计,对这种微体验的打磨常常会被设计师忽略。文中还提到了在页面设计中引入Z轴,以及响应式设计不仅仅需要 适配布局,还要适配体验。这些观点很值得我们思考借鉴。
翻译正文如下:
想想看,你心爱的那些移动应用为什么会如此吸引你?就是那些你整天都会反复打开的应用。
一个可能的答案是它的设计源于人的本能。一个缺少情感的、只追求视觉效果的设计和一个有灵魂的设计之间最大的区别就在于此。
源于本能的设计是创造用户满意度的关键。游戏设计师和移动应用开发者已经在该领域做了大量工作,网页设计师也可以并且应该尝试着去利用这种力量。
那么,究竟什么是源于本能的设计呢?来自Mysterious Trousers团队的Forster清晰地把它阐释为创造一种满足感,这种满足感来源于人的潜在动力被转化为实际动力。这个解释指出我们可以在设计中通 过制造惊喜与快乐,或简单的满足用户的成就感和操控欲来使人释放出自己的能量,进而塑造体验。
从本能出发
用户的满意度来源于产品与人的之间建立的连结,这种连结能够使设计“感觉”起来很棒。源于本能的设计并不是独立机构或设计决策的结果,而是通过一系 列设计和体验决策来创造一种整体的满足感。它可以通过关注细节的交互、激励设计、或故事驱动的体验来达成,下面我们用一些例子来说明。
在游戏领域,这种深层次的设计被称为“丰富反馈”,这个叫法几乎从一开始就被沿用至今。丰富反馈是指当你通过一个关卡或挑战时所体验到的那种势不可挡的感觉,就像在游戏peggle中过关一样。


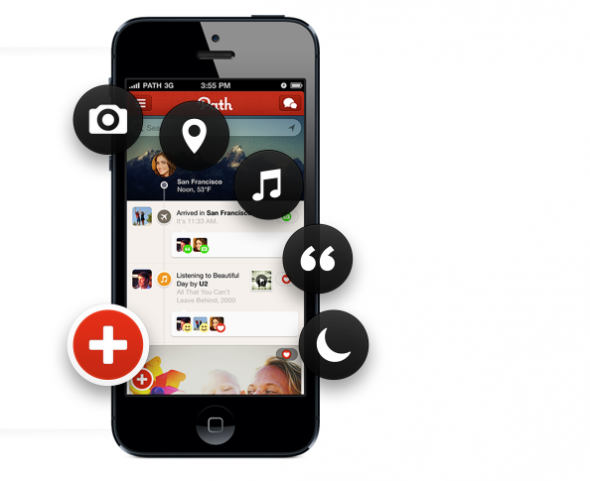
移动应用开发者从游戏设计者那里学习到了创造这种满足感的方法,即在应用中融入这种出自人本能的反馈设计。Path用弹出的导航使你不停的想点击它,仅仅是因为这种互动很有趣。多汁反馈创造了一种基于本能的、令人高度满足的反馈。

一旦设计师把关注点从视觉美感转移到从内在层面去吸引用户,就能获得很大受益。当用户认为某些产品感觉上好,他们就会通过与这些产品的互动得到情感上的满足。这些感受驱动用户养成一种行为习惯。
用户的多次回访,有利于设计师和工程师团队更好的传递这种感受。如果能够针对人的本能进行深层次的设计,用户就会变成狂热的粉丝——与品牌建立一种情感上的联系,产生归属感,这种联系越是个人化、内在化,就会积累越多的获益,而这些获益能够带来巨大的商业价值。
研究用户行为
创造这种体验并不容易,首先,很少有用户能说清楚是什么引发了他们的本能反应,即使对于那些他们很喜欢的应用,也很难描述出除奖励以外,吸引他们的因素。所以设计良好本能反馈机制的关键是先了解用户的行为:哪一种互动能够激发人们的反应。
对用户行为的了解需要通过研究与测试来进一步提炼,进而可以推测出哪些互动元素能够增加产品价值,创造出我们期望的本能反应。一些研究方法如下:
- 观察用户初次使用的反应,去了解我们的设计创造的是正面的惊喜和快乐,还是负面的干扰与迷惑。
- 通过A/B test进行量化数据分析,可以了解到针对本能反应的互动设计对网站效果的提升有何影响。
- 用户访谈和调研等定性研究可以对比出在引入本能反馈机制前后,用户的综合满意程度。
- 眼动测试和点击热区图能够提供一些数据,来说明我们的设计是否能够吸引人的注意并反复使用。
- 设定一个与现有设计模式不同的方案,通过用户反馈来了解是否新的设计能够创造更多深层次的本能反应。
很明显本能设计的效果是可以衡量的,但是要如何把它应用到新的设计项目中呢,以下五个方法可以作为参考。
(一)关注反馈闭环

利用人的本能进行设计的关键是关注用户体验中内在的反馈环路。Loren Brichter介绍并引入的下拉刷新设计,就被大众熟知和广泛应用。它是能够引发本能反应的一个很好的案例。但当我们例举诸多拥有此设计的产品时,我们很难说一个产品单凭这一点就能够人性化、令人喜爱。
那么该从哪一个反馈机制开始设计?首先梳理一下网站的核心用户路径:注册、订阅、变化目标、探索发现等等。每个节点都提供了足够的机会来容纳本能反馈互动,注意在这些路径中通过细节去传达。
(二)提供良好的细节体验

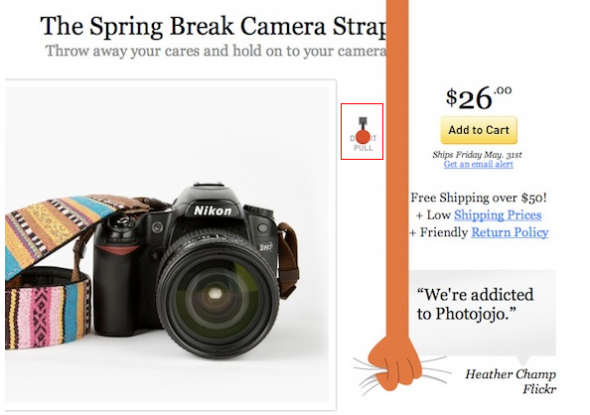
当用户需要完成某项任务,要关注于这个任务的细节体验,不仅要考虑页面或操作路径,还要更深层次的去挖掘,深入到去考虑在一次点击中究竟会发生什么。有吸引力的,令人愉快的,创造惊喜的设计能够给用户留下深刻的印象,用户会口头传播分享这一感受,Photojojo的“不要拉动”按钮就是这样的一个经典案例。

一些关注细节的表单设计也会有很好的效果,即使它们只是对微小的行为进行了优化。最关键的是创造使用户满意的反馈。
(三)突破二维的限制去思考

网站实际上并不只是一张张页面,我们很容易会忘记在过去20年中我们赋予它的定义和心智模型基础。作为设计师,尤其应当正确理解网站的本质。每个网 站都有一个Z轴,也可以称为第三轴。在网站中没有理由不考虑用Z轴来创建多图层。例如,利用抽屉的方式可以展示更多内容和细节,同时又可保持主流程和导航 的简洁。这比简单的页面刷新干扰更少,而且有助于让用户专注于任务和场景中,不会突然被引入到一个没有上下文的页面。
当用户看到页面对自己的操作有所响应时会感到愉快。还有其他一些基于图层模式的交互方式,例如折叠——为额外的内容创建一个图层,隐藏在主内容层下。


(四)不仅仅要做“好”的设计

尽管视觉美感很重要,但是要记得,这里我们主要探讨的是反馈设计。产品可以看起来没那么夺人眼球,但必须用起来“感觉很好”。
你可以对延迟状态、响应状态等细节进行测试和优化设计。在这些细节中设计出亮点,Path的导航就是一个很好的范例。另外,要把音效考虑进去,这一点即使在网页中也很必要。Facebook的提醒通知音效虽然刺耳,但至少也是把音效纳入到用户体验的范畴中去考虑的。
(五)超越式的响应设计

可以应用于不同屏幕尺寸的响应式设计是一项重要的革新,但大多数响应设计只是简单的放大缩小来适配屏幕,没有考虑到性能和和不同屏幕的特点。
如果只是缩放页面,就失去了在细节中进行本能设计的机会,真正良好的响应式设计应在不同设备中都有理想的效果。我们可以把它称之为富响应设计,这种设计意味着对不同设备提供合适的交互形式。
图片轮播更适合移动设备的浏览,而点选控制则在PC端表现的更好。在移动端最好把链接变成按钮,使手指更容易点击。设计师可以通过深入思考去创造最优体验,把那些具有引人入胜的移动应用中包含的本能设计技巧沿用到设计中。
总结
在网页中做出基于人本能的设计并不容易,但从游戏和移动领域的成果中我们能够学到很多技巧。通过传达丰富的反馈给用户,我们可以为用户创造出一种发自内心的满足感。良好的互动反馈机制可以带给用户惊喜和快乐,这些会给用户留下难忘的、正面积极的印象。
通过创造有趣、吸引人的使用体验,我们也创造了快乐的用户。而这一切会带给我们巨大的商业收益。




留言